
This post was most recently updated on noviembre 18th, 2024
«Responsivo» significa que el bloque de anuncios se adapta automáticamente al dispositivo en el que se publica. Por ejemplo, ad_top_atf funciona como un bloque de anuncios de 970×90/728×90 en computadoras de escritorio y se convierte en un bloque de anuncios de 300×250/320×50 en dispositivos móviles. AdSense tiene esta opción a la hora de elegir el tamaño del bloque de anuncios, al que llaman tamaño “responsive”. Si utiliza etiquetas de Google Ad Manager y desea hacer lo mismo, puede realizar un mapeo de tamaños.
Google Ad Manager puede manejar el comportamiento responsivo de los bloques de anuncios mediante el mapeo de tamaños. Esto les da a los editores la seguridad de que solo se pueden ofrecer tamaños apropiados según el dispositivo que esté utilizando el visitante. En el pasado, ingresábamos código manualmente, que estaba sujeto a muchos errores humanos, solo para realizar el mapeo de tamaño para anuncios responsivos. Ahora, completa los valores utilizando Ad Manager Tag Generator & Tester y la herramienta genera los códigos por usted.
Veamos cómo configurarlo a continuación:
Paso 1: establezca los anchos mínimos de la ventana gráfica (en píxeles) que seguirá. Ejemplo:
| Dispositivo | Ancho Mínimo |
| Desktop | 992 px |
| Tablet | 768 px |
| Mobile | 320 px |
| Outro | 0 px |
Paso 2: Decide cuántos mapas de tamaño necesitas. Dependiendo del diseño de su sitio, puede definir un mapa de tamaños que se puede aplicar a múltiples ubicaciones o puntos. Aquí hay un ejemplo:
Mapeo 1:
992×0 – 970×250, 970×90, 728×250, 728×90, 300×250, 336×280, 1×1
768×0 – 728×250, 728×90, 300×250, 336×280, 1×1
320×0 – 300×250, 320×50, 320×100, 1×1
0x0 – 320×50, 1×1
Mapeo 2:
992×0 – 300×600, 300×250, 336×280, 160×600, 1×1
768×0 – 300×250, 336×280, 160×600, 1×1
320×0 – 300×250, 320×50, 320×100, 1×1
0x0 – 320×50, 1×1
Mapeo 3:
992×0 – 728×250, 728×90, 468×60, 300×250, 336×280, 1×1
768×0 – 728×250, 728×90, 300×250, 336×280, 1×1
320×0 – 300×250, 320×50, 320×100, 1×1
0x0 – 320×50, 1×1
Esto es lo que eso significa: Mire el mapeo 1 (arriba).
Estamos configurando otro Mapeo de Tamaños para la barra lateral y el centro porque ciertos tamaños no son apropiados para estos lugares. Por ejemplo, no puede publicar contenido de 300 x 600 en el medio de la página ni de 728 x 90 en la barra lateral. Por lo tanto, es necesario declarar qué tallas son adecuadas.
Siéntete libre de crear tantos mapas de tamaños como necesites. También puede reutilizar el mapa del mismo tamaño para varios bloques de anuncios cuando corresponda. Por ejemplo, si ejecuta tres bloques de anuncios diferentes en medio de su contenido, puede asignar el mismo mapa de tamaño a esas tres ubicaciones de anuncios para que sigan el mismo conjunto de reglas.
#1 – Configura tus bloques de anuncios en Google Ad Manager (GAM)
#2 – Inicia sesión en https://dfpgpt.appspot.com/
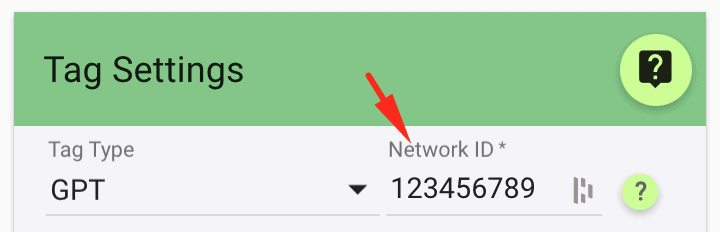
#3 – Ingresa tu ID de red GAM

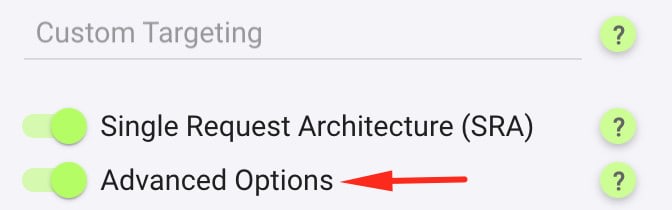
#4 – Activa las Opciones Avanzadas

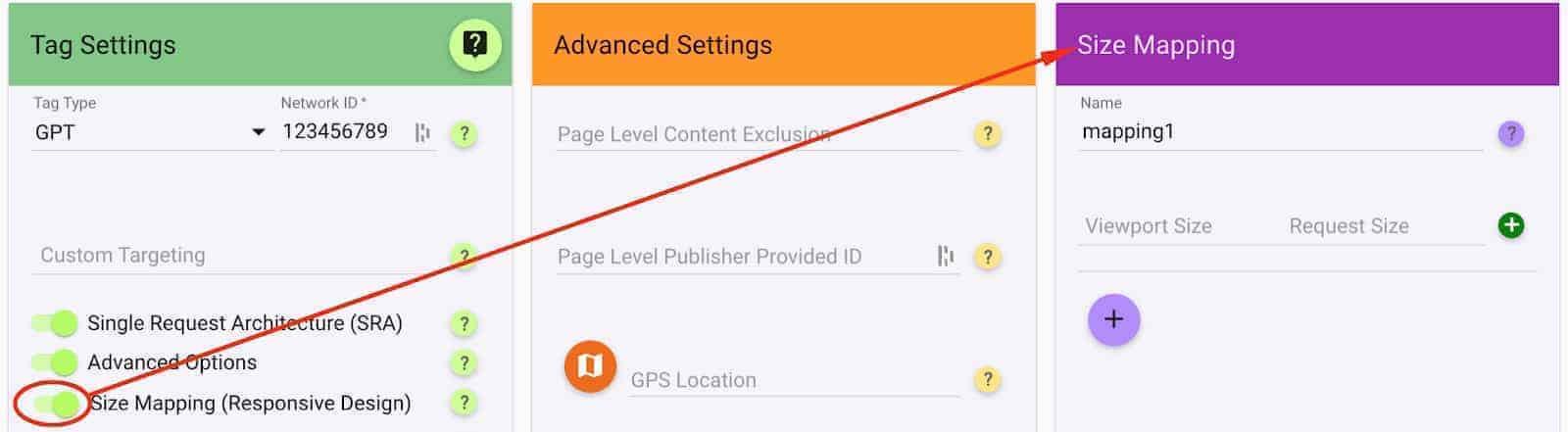
#5 – Habilitar Mapeo de Tamaños (diseño responsivo)

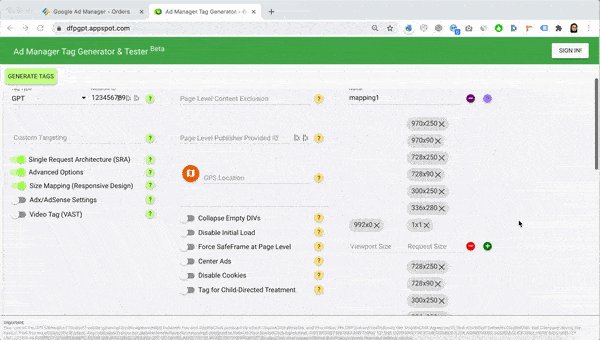
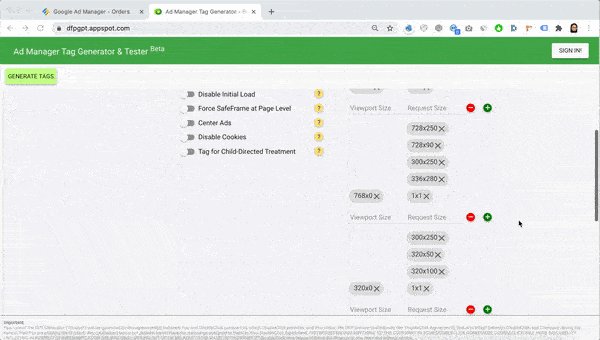
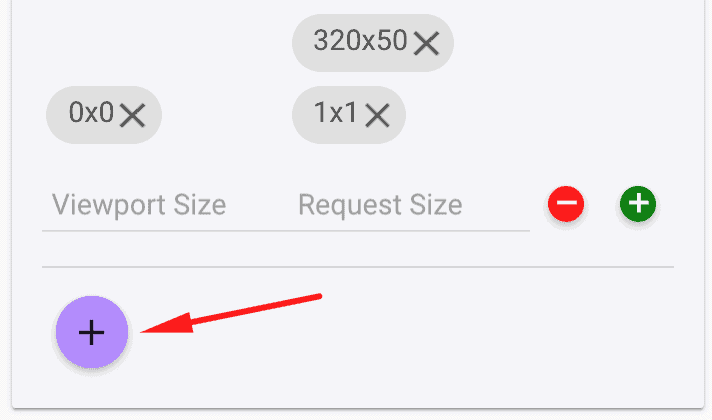
#6 – Agregue el tamaño mínimo de la ventana gráfica y los tamaños elegibles correspondientes, según los mapas de tamaño que preparó.

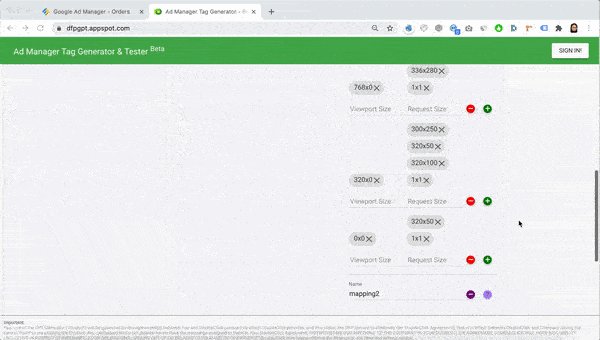
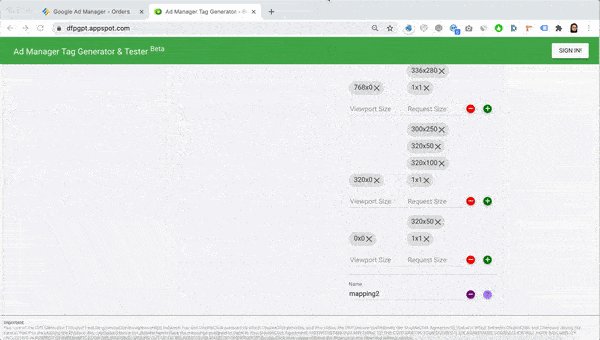
#7 – Repita para el resto de los mapas de tamaños.

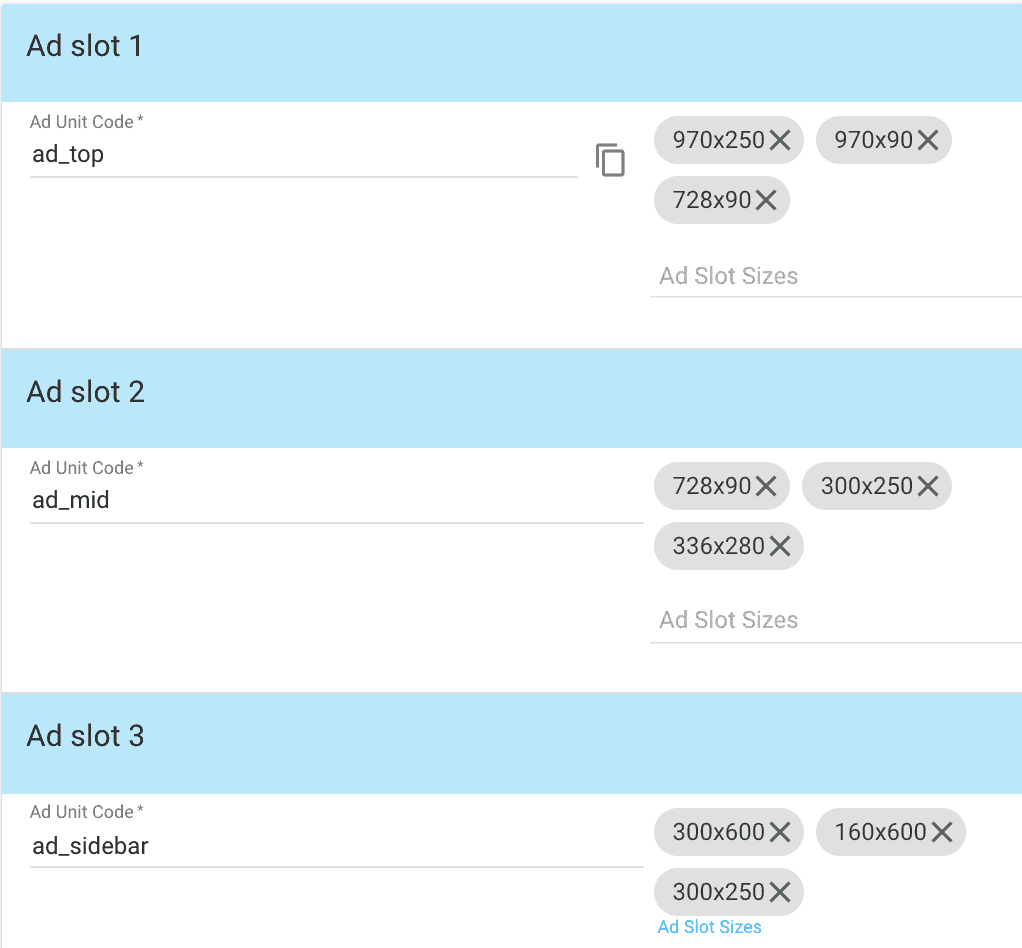
#8 – Agregue los bloques de anuncios y los tamaños de anuncios correspondientes según lo configurado en Google Ad Manager.

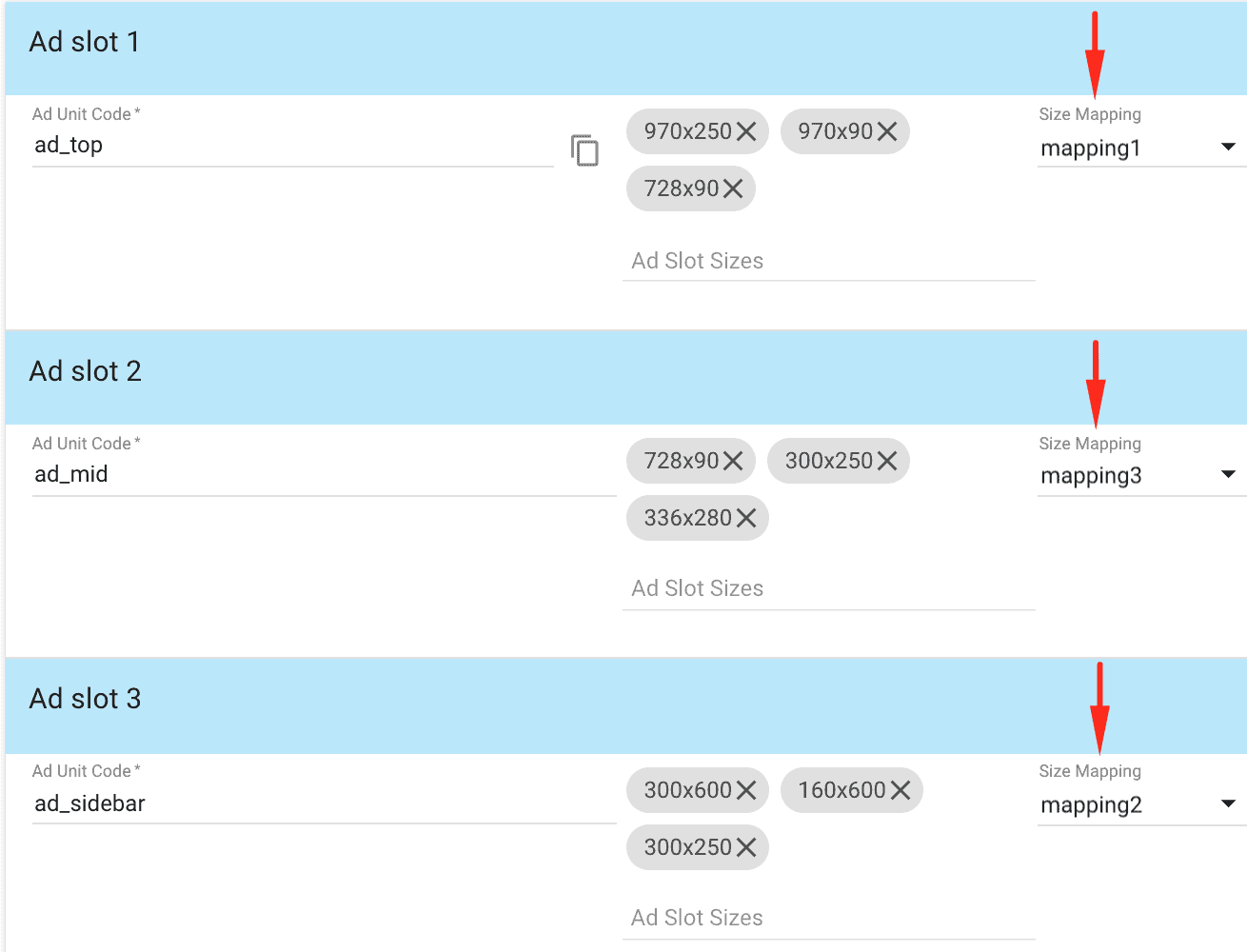
#9 – Seleccione el Mapeo de Tamaño que se aplicará a cada bloque de anuncios.

#10 – Repita para el resto de los bloques de anuncios y haga clic en Generar etiquetas.

Implemente la etiqueta de encabezado en la sección <head> del HTML de su sitio web y las etiquetas de cuerpo en la sección <body>. Si utiliza WordPress, elija el complemento gratuito Advanced Ads que le permite administrar y publicar anuncios de manera eficiente.
Si bien el mapeo de tamaños es una excelente opción para hacer que tus bloques de anuncios respondan, no es el único método. También puede utilizar la orientación por líneas de pedido para lograr anuncios responsivos.
Sin embargo, depender del ancho de la pantalla del navegador para determinar el tamaño de los anuncios es propenso a cometer errores de cálculo, ya que el espacio disponible suele ser más estrecho que toda la pantalla, especialmente en dispositivos de escritorio.
Para solucionar este problema, Advanced Ads proporciona una integración automatizada de Google Ad Manager que ajusta los anuncios según el espacio real disponible, garantizando que siempre encajen perfectamente sin tocar ningún código.
Los anuncios responsivos con asignación de tamaño garantizan de manera efectiva que sus anuncios se muestren en el tamaño ideal para diferentes dimensiones de pantalla. Estas son algunas de las mejores prácticas:
¿Aún tienes problemas con el mapeo de tamaños? ¿Qué tal la optimización de anuncios? ¿Está logrando los niveles deseados de ingresos publicitarios? MonetizeMore ofrece una manera de escalar de manera sostenible la optimización de sus ingresos publicitarios. ¡Empiece ahora haciendo clic aquí!

Marketing MBA e Gerente de Marketing na MonetizeMore.



10X your ad revenue with our award-winning solutions.