
Interscroller ads stand out as a revolutionary stride, masterfully blending lucrative monetization with a stellar user experience. With the advent of Google’s updated algorithm, which came into effect few months ago, penalizing the intrusive nature of interstitial ads, especially on mobile platforms, the shift towards interscroller ads has become a strategic necessity for publishers and advertisers alike.
These ads have redefined the advertising playbook by offering a seamless, less disruptive alternative, fostering enhanced user engagement without compromising content quality. This insightful article explores the transformative power of interscroller ads, their compelling benefits for advertisers, and the art of developing impactful interscroller ad campaigns, setting a new benchmark in digital advertising excellence.
Interscroller ads despite being quite new allow publishers to insert interactive ads without degrading the user experience & helping with search engine rankings.
Since interstitial ads’ usage is now being discouraged on mobile apps with Google’s latest algorithm update, it’s time to try out interscroller ads.
In this article, we discuss what interscroller ads are and if it is the best replacement for interstitial ads.

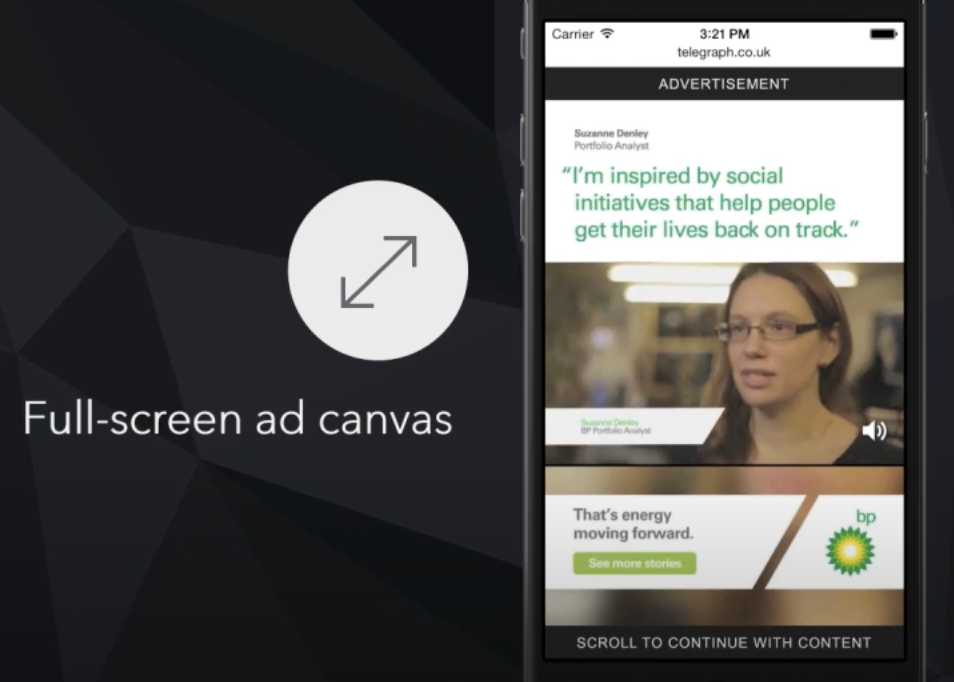
Interscroller ads are native-style, mobile-friendly ads and appear only as the reader scrolls through the content, so they stay out of the way – but allow you to communicate with users at a time when they’re most likely to be receptive to your message. These interstitial ad alternatives align well with IAB Ads requirements.
Interscroller ads can be more effective than other types of online advertising formats due to their interactivity. As you scroll down the page, you’ll see this ad gradually revealed below the content. Once 3/4th of the ad has been revealed, the rest snaps out into a full-screen view.
Interscroller ads offer a better user experience than interstitial ads because they don’t require users to take an action to dismiss the ad. Instead, they are simply scrolled through as part of the main body of content. In short, it’s a way to deliver an ad in a way that doesn’t get in the way of the user consuming content.
Here’s a comparison table that contrasts interscroller ads with other common ad formats, specifically interstitials and banners, based on key performance indicators (KPIs) such as engagement rates, click-through rates (CTR), and user experience.
| Ad Format | Engagement Rate | Click-Through Rate (CTR) | User Experience |
|---|---|---|---|
| Interscroller Ads | High – Typically higher than banners due to seamless integration within content. Users are more likely to engage as they scroll through the page. | Moderate to High – Often better than banners due to the interactive nature and visibility when users scroll. | Generally positive – Less intrusive than interstitials, providing a more integrated experience without disrupting content flow. |
| Interstitial Ads | Moderate – Engagement can vary; users may feel interrupted, leading to lower engagement rates. | High – Often achieves higher CTR due to full-screen visibility, but may also lead to higher bounce rates if users find them disruptive. | Often negative – Can frustrate users as they interrupt the browsing experience, potentially leading to increased bounce rates. |
| Banner Ads | Low to Moderate – Engagement is often lower as users tend to ignore banner ads (banner blindness). | Low – Typically lower CTR compared to interscroller and interstitial ads due to their static nature and placement on the page. | Neutral to Negative – While less intrusive than interstitials, they can still detract from the overall user experience if not well-designed or relevant. |
Interscroller Ads tend to provide a balance between visibility and user experience, making them effective for engaging users without being overly intrusive. They are great at capturing attention effectively but risk alienating users due to their interruptive nature. Banner Ads, while less intrusive, often struggle with engagement and click-through rates due to their static placement and the phenomenon of banner blindness.

To implement interscroller ads effectively with ad networks, follow these step-by-step instructions:

Select a reliable ad network that supports interscroller ad formats. Ensure that the network aligns with your website’s content management system (CMS) and technical specifications.
Design your interscroller ad using formats such as GIF, JPG, HTML5, or video formats like MP4. Ensure that the creative is visually appealing and fits well within the content breaks of your webpage. The recommended size for optimal performance is typically 640 x 1280 pixels.
Log into your selected ad network and create a new campaign. Enter your campaign parameters, including targeting options, budget, and duration. When prompted, upload your interscroller ad as a template.
Name your ad and select the interscroller type during the setup process. You may have options for customizable or pre-populated ads. Adjust settings such as dimensions and positioning to ensure the ad integrates smoothly within your content.

After submitting your ad for approval, the ad network will provide you with an ad tag or code snippet. Insert this code into the HTML of your website or integrate it into your mobile app using the provided SDK (Software Development Kit). Ensure that the placement allows for a seamless scrolling experience.
Limit how often users see the same interscroller ad during a session to avoid overwhelming them.
Don’t forget to setup ads to appear only after users have scrolled a certain distance down the page and use audience data to deliver relevant ads based on user interests and behavior.
Confused? Get in touch with us to set it up for you.
Various types of interscroller ads are available, including GIF, PNG, JPG, and HTML5. Also, they can run on multi-format videos like MOV, FLY, MPEG4, AVI, and MP4. By uploading your ad in the form of a template to your campaign’s settings (new or existing) you can easily activate the interscroller format.
As with desktop and mobile ads, interscroller ads excel here as their easy-to-use templates eliminate the need for HTML or coding expertise.
Publishers and advertisers benefit greatly from interscroller advertising in the following ways:
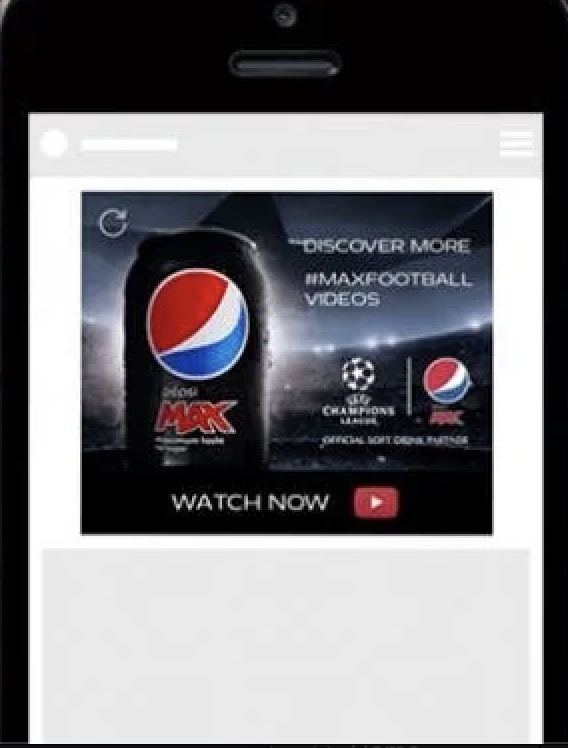
Interscroller ads aren’t obtrusive but are instead blended in to look like they’re an extension of the content. Videos or graphics often appear first and then scroll into view, so that they look like part of the page rather than an ad. This makes them a popular choice for those who don’t want ads to dominate their site—even the most ardent users of ad blockers won’t block interscrollers because they blend seamlessly with the rest of their content. And unlike pop-up ads, there is no need to annoy readers with a pop-over message to get them to click on it—interscroller ads do all the work for you.
This seamless transition from the publisher’s content to the ads is not only more visually appealing; it also makes your site easier to navigate for your users.
Inter-scroller ads offer publishers a larger opportunity to engage their users and create a more pleasant-looking experience, all while potentially increasing click-through rates and reducing bounce rates. They are designed to capture and hold the attention of users by presenting them with multiple elements, often incorporating sound or video. They have the visual appeal of interstitial ads with less obtrusion.
One reason why Interscroller ads are so effective is that they generate up to 200% increased user engagement over your usual ads. The unit is unique because it is not displayed as an ad until the user has scrolled 85% of the way to the bottom of any web page on which it is placed. The overall experience feels less intrusive and more like a natural part of reading than your standard ad.
The following steps mentioned works well for most mobile ad networks with small tweaks:
To ensure your interscroller format provides a divine ad experience on mobile devices, consider the following:
When it comes to Ad Optimization breakthroughs, MonetizeMore has emerged as a leader, particularly in implementing interscroller ads.
Implementation: Interscroller ads were rolled out across various publisher sites, emphasizing user experience and ad engagement.
Results:

We enabled Interscroller on 10% of the traffic on 12th April 2024. Here are the results below:
Performance Updates (April 13-16 vs April 7-10):
> Revenue increased by 49.66% ($79.98 vs $53.44)
> eCPM increased by 16.67% ($0.21 vs $0.18)
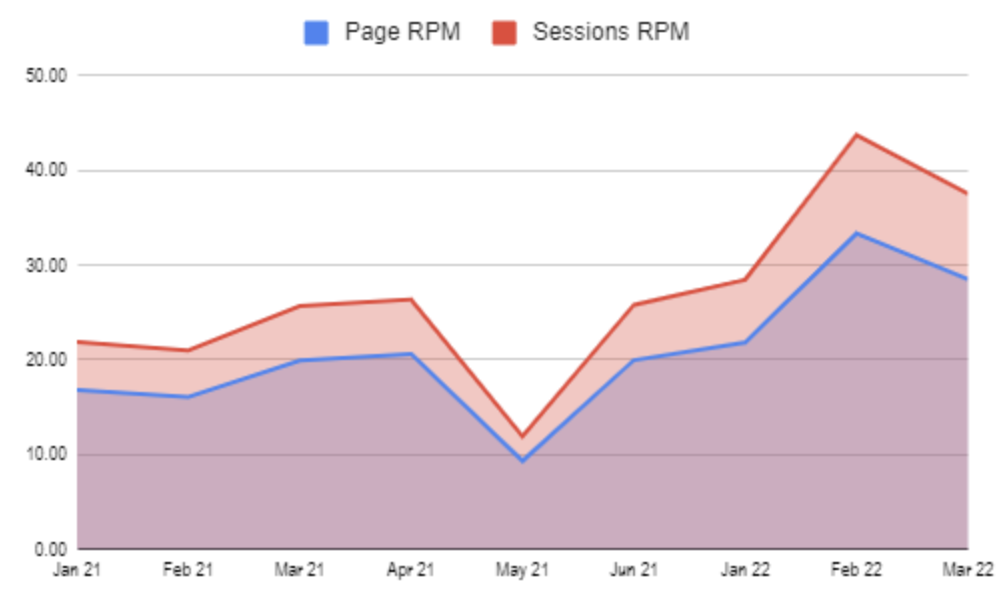
> Page RPM increased by 53.33% ($0.23 vs $0.15)
> Session RPM increased by 82.05% ($0.71 vs $0.39)
Our strategic implementation of interscroller ads not only enhanced ad viewability but also substantially boosted revenue for publishers.
For publishers looking for another revenue stream, interscroller ads are a great way to make money without sacrificing your users’ experience. They can bring in more money than traditional banner ads because they have higher engagement rates: people like that they don’t feel like intrusions on their time or place, so they tend to spend more time interacting with them and clicking on them than they do other types of ads.
Interested in trying out the best ad formats for maximum revenue this Q4? Let MonetizeMore grow your ad revenue. Set up this new ad unit today!

With over seven years at the forefront of programmatic advertising, Aleesha is a renowned Ad-Tech expert, blending innovative strategies with cutting-edge technology. Her insights have reshaped programmatic advertising, leading to groundbreaking campaigns and 10X ROI increases for publishers and global brands. She believes in setting new standards in dynamic ad targeting and optimization.



10X your ad revenue with our award-winning solutions.