
This post was most recently updated on January 13th, 2021
É essencial acelerar o seu site. Um atraso de um segundo no tempo de carregamento da página resulta em:
A velocidade lenta do site pode ter um impacto significativo na capacidade de envolvimento dos espectadores, para gerar vendas e receitas de anúncios.
Portanto, isso significa que ter um site de execução rápida é essencial, não apenas para se classificar bem no Google, mas também para manter satisfatório o lucro final do site.
Entenda Como A Velocidade Do Site Afeta As ConversasA velocidade lenta danifica a conversa geral. 47% dos consumidores esperam que o site seja carregado em 2 segundos ou menos; e 40% abandonam uma página que leva três ou mais segundos para carregar.
Isso significa que, se o seu site demorar mais de 3 segundos para carregar, você acaba perdendo quase 50% dos visitantes antes mesmo que eles cheguem ao seu site.
Em uma pesquisa sobre o envolvimento dos espectadores, 79% dos consumidores disseram que não voltariam a um site com baixo desempenho.

Fonte da imagem: https://www.reliabox.com/discover-5-reason-your-site-needs-to-load-faster.php
53% dos compradores disseram que a velocidade rápida do site é essencial para a lealdade ao site. 44% dos compradores disseram que não recomendam sites com baixa velocidade para seus amigos.
A pesquisa descobriu ainda que mesmo um segundo atraso poderia diminuir a satisfação do cliente em cerca de 16%. Portanto, não podemos negar o fato de que melhorar a velocidade do site, também melhora o desempenho do site.
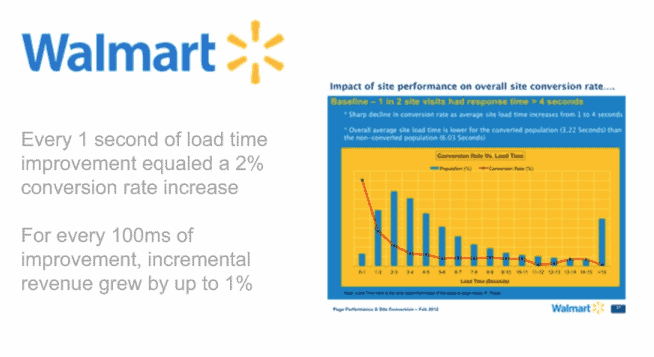
O Walmart é um dos melhores exemplos de conversões aprimoradas após aumentar a velocidade de um site.
Fonte da imagem: https://www.webpronews.com/how-mattel-optimizes-marketing-on-wallmart-com/
Este gráfico mostrado acima está demonstrando o fato de que, quanto mais rápida a página, maior a probabilidade de os visitantes quererem fazer uma compra. O Walmart também relatou o seguinte resultado:
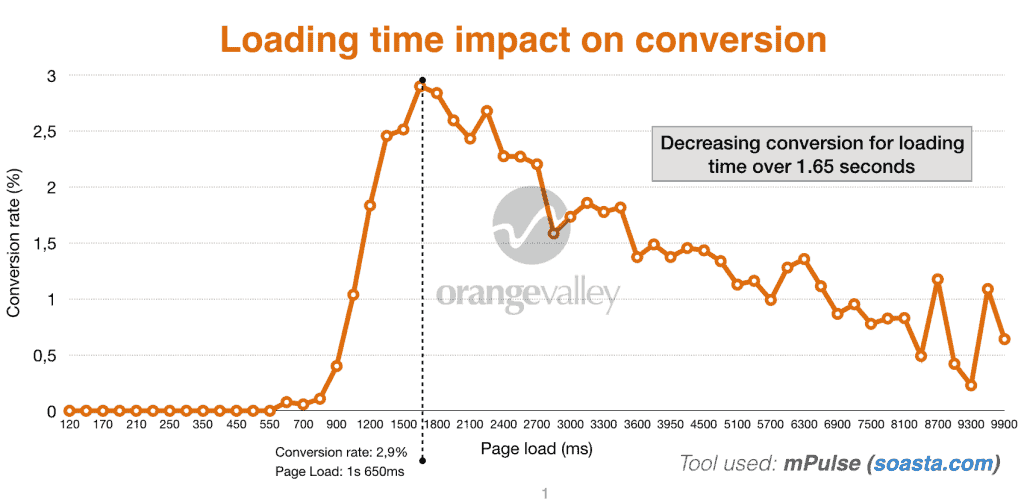
Em outro estudo, a relação entre o tempo de carregamento da página e as taxas de conversão, mostrou claramente uma diminuição de 25% na taxa de conversão, com apenas um segundo extra do tempo de carregamento.
 Fonte da imagem: Orangevalley
Fonte da imagem: Orangevalley
Agora, espero que você tenha percebido o quanto é importante aumentar o tempo de carregamento da página quando se trata de gerar mais receita com os anúncios. E o que é um bom tempo de carregamento de página?
Antes de começar a trabalhar para aumentar a velocidade do seu site, você precisa ter uma ideia exata de onde deseja chegar. Três segundos ou menos, é o tempo ideal de carregamento da página, com base na teoria do Google.
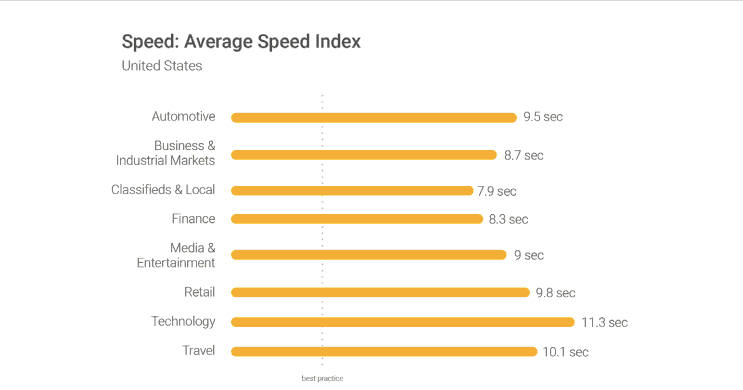
Infelizmente, de acordo com as descobertas publicadas recentemente, a maioria dos sites não chega nem perto disso.

Fonte da imagem: https://danealexandercopywriter.com.au/5-ways-instantly-reduce-load-time-google
Há muitos fatores a serem considerados quando se trata de melhorar o tempo de carregamento da página. Vamos dar uma olhada nas técnicas que você pode implementar para melhorar o tempo de carregamento da página e aumentar o desempenho do site para uma melhor experiência do usuário.
Segundo o Yahoo, 80% do tempo total de carregamento da página é gasto no download de diferentes partes da página, como imagens, stylesheets e scripts. Uma solicitação HTTP é feita para cada um desses componentes. Quanto mais elementos, mais tempo leva para uma página renderizar.
A primeira coisa que você precisa fazer, é descobrir quantas solicitações HTTP o seu site faz para que você possa usar isso como referência. Se você estiver usando o Google Chrome, use a ferramenta de desenvolvimento do navegador, para ver quantas solicitações de HTTP seu site está fazendo no momento.
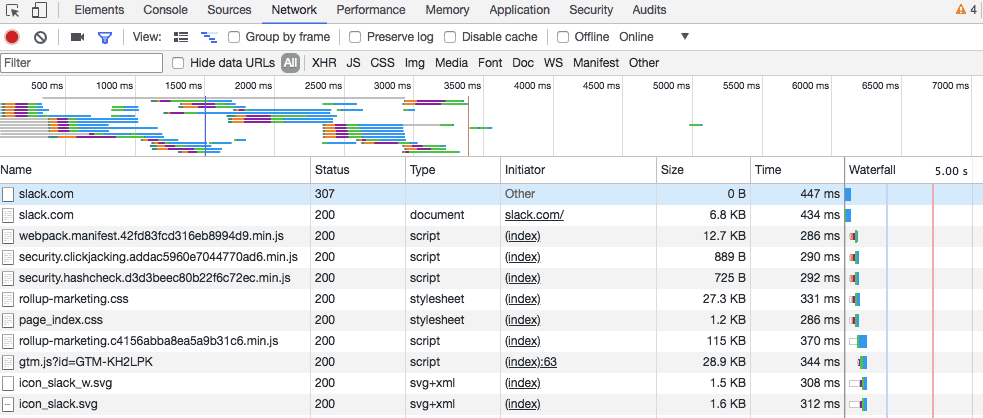
Clique com o botão direito na página que deseja analisar e clique em “inspecionar” e clique na guia “Rede”.

Fonte da imagem: https://medium.com/fyipe/22-best-ways-to-speed-up-your-website-today-part-1-4feb3621430a
Aqui você encontra todos os detalhes. A coluna de nome mostra todos os arquivos da página. A coluna “tamanho” informa sobre o tamanho de cada arquivo e a coluna “tempo” mostra quanto tempo leva para carregar cada arquivo.
Você pode ver quantas solicitações de HTTP seu site está fazendo no canto inferior esquerdo.Quero acrescentar um ponto e isso é capacidade de resposta. Seu site deve ser responsivo. Atualmente possuímos múltiplas telas, então a capacidade de resposta também desempenha um papel importante.
Hospedar seus arquivos de mídia em uma rede de entrega de conteúdo pode ser uma das melhores maneiras de acelerar seu site. Essa estratégia pode ajudar você a economizar quase 70% de sua largura de banda e diminuir o número de solicitações que seu site está fazendo atualmente.
Uma rede de entrega de conteúdo hospeda seus arquivos em uma vasta rede de servidores em todo o mundo. Como sua largura de banda se espalha pelos diferentes servidores, reduz a carga em qualquer servidor único. Ela também protege seu site contra os ataques DDoS e os repentinos surtos de tráfego.
Agora, você já sabe quantas solicitações seu site está fazendo; você pode começar a trabalhar para reduzir o número. Arquivos HTML, CSS e JavaScript são os melhores lugares para começar.
Esses arquivos determinam a aparência geral do seu site. Eles também aumentam o número de solicitações que seu site faz sempre que um usuário visita.A melhor maneira de reduzir esse número é minificar e combinar seus arquivos.
Esse processo reduz o tamanho de cada arquivo, bem como o número de arquivos. O processo de redução e combinação é essencial, se você estiver usando um construtor de sites com modelo, porque esses construtores usam códigos complicados que tornam o site lento.
Venture Harbor realizou uma pesquisa sobre a melhor hospedagem na web e criou um processo de monitoramento do tempo de resposta para várias empresas de hospedagem na web. Eles também fizeram o upload do WordPress e usaram o mesmo tema.
Eles configuram a ferramenta de monitoramento de respostas para saber o tempo exato de resposta a cada cinco minutos. Quase nove, dos dez arquivos testados, tiveram o tempo de resposta variando de 600ms a 1300ms. O tempo de resposta do servidor WordPress foi de apenas 293ms.
O WordPress é uma das poucas empresas de servidores que justifica seu preço.
Depois de minimizar e combinar seus arquivos, você também pode otimizar a maneira como esses arquivos são carregados na sua página. Há duas maneiras de carregar os arquivos CSS e JavaScript: de forma síncrona e assíncrona.
Se seus scripts forem carregados de forma síncrona, significa que serão carregados um de cada vez.Se as forem carregados de forma assíncrona, alguns scripts carregam simultaneamente.
Carregar arquivos de forma assíncrona pode acelerar suas páginas porque, quando um navegador carrega uma página, ele se move de cima para baixo.Para fazer com que os scripts sejam carregados de forma assíncrona, você precisará usar um plug-in premium, como o WP Rocket.
Abra o WP Rocket e use o “Arquivo estático” e verifique as opções que você encontra ao lado de: “CSS / JS de bloqueio de renderização”.
Se você estiver usando o WordPress, uma das maneiras mais eficazes de aumentar a velocidade de carregamento da sua página é instalar um plugin do WordPress.
As opções populares incluem: Super Cache do WordPress, WP Total Cache ou WP Rocket.A maioria dos plugins são gratuitos, mas também oferece versões premium que incluem recursos melhores. Esses plug-ins fazem muito mais que o cache do navegador e melhoram a velocidade da página.

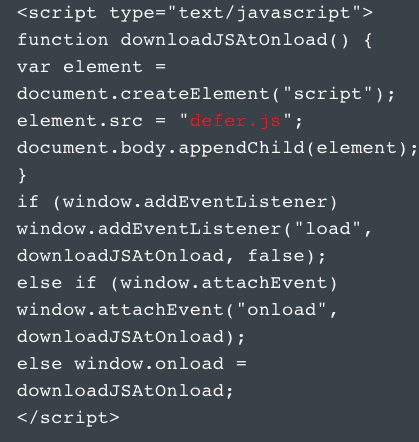
Adiar um arquivo, significa impedir que ele seja carregado até que os outros arquivos sejam carregados. Adiando um arquivo maior como o JavaScript, você pode garantir que o restante dos arquivos sejam carregados sem demora.
Se você estiver usando um site WordPress, poderá usar o plug-in WP Rocket para ativar o carregamento de JavaScript adiado.
Se você estiver executando um site HTML, precisará usar uma chamada para um arquivo JavaScript externo, antes da tag </body>, que se parece com a mesma.
Muitos sites são bonitos, mas têm um desempenho terrível em termos de velocidade. Como você pode ver, é melhor se concentrar na criação de um site que seja executado rapidamente.
Não faz sentido desenvolver temas para WordPress com os melhores recursos, mas que diminuem o tempo de carregamento. Certifique-se de usar um tema focado na otimização da velocidade da página e no desempenho do carregamento.
Além do tempo necessário para o carregamento completo da sua página, você também deve verificar o tempo necessário para iniciar o carregamento.
Tempo até o primeiro byte ou TTFB, é o tempo específico que o navegador precisa aguardar antes de receber o primeiro byte de dados do servidor.
Segundo o Google, o TTFB ideal deve ser inferior a 200ms.Quando um usuário visita seu site, seu navegador envia uma solicitação HTTP para o servidor dele. Três etapas ocorrem entre a solicitação inicial e o primeiro byte de dados:
Você pode verificar rapidamente quanto tempo esse processo leva usando a Ferramenta de desenvolvedor do Chrome ou qualquer outra ferramenta de terceiros. Se o TTFB do seu site estiver abaixo de 200ms, é perfeito, mas se for mais, será um problema.
Os motivos comuns para o TTFB lento são problemas de rede, criação dinâmica de conteúdo, configuração do servidor da Web e tráfego. Desses quatro fatores, você pode controlar apenas a criação dinâmica de conteúdo e a configuração do servidor.
A maioria dos novos proprietários de sites escolhe os planos de hospedagem mais baratos, o que não é um problema no estágio inicial. No entanto, quando o tráfego começar a crescer, você precisará atualizar seu plano de hospedagem.
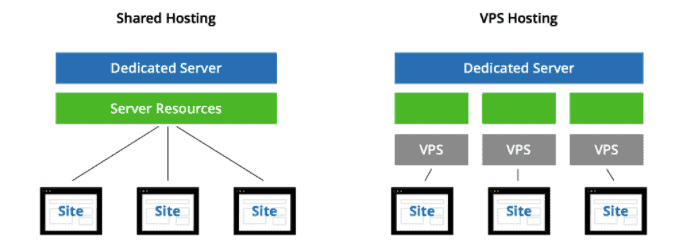
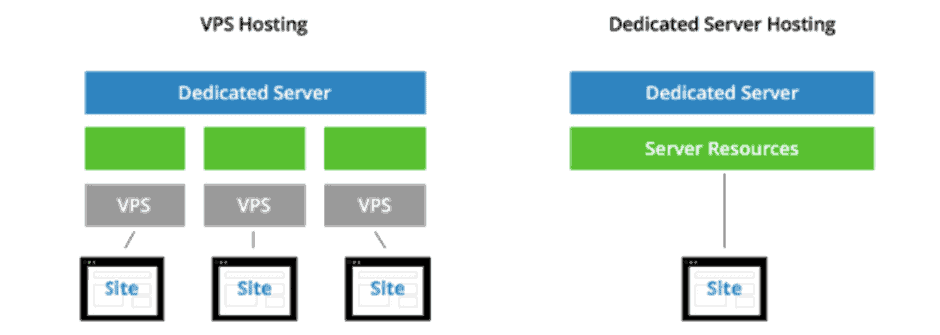
Quando se trata de escolher uma hospedagem, há três opções que você pode considerar:
Hospedagem compartilhada é a opção mais barata que permite compartilhar recursos como CPU, espaço em disco e RAM com outros sites hospedados no mesmo servidor.Na hospedagem VPS, você ainda compartilha um servidor, mas possui uma parte dedicada dos recursos do servidor.

Em um servidor dedicado, você não está compartilhando os recursos com mais ninguém. O servidor dedicado oferece muito mais espaço que você utiliza para fazer diferentes configurações.
Se você precisa de muito espaço e de ter controle completo sobre sua hospedagem, um servidor dedicado pode ser a melhor solução para você.

Fonte da imagem: https://blog.ssdnodes.com/blog/what-is-a-vps-intro-to-virtual-private-servers
Espero que este artigo tenha aberto seus olhos para a otimização da velocidade da página e para as etapas que você pode seguir para melhorar. Pode ser assustador no começo quando você percebe o quão sub-otimizada a velocidade do seu site é.
No entanto, se você implementar as etapas incluídas neste artigo, estará no caminho certo para obter melhores experiências do usuário, maiores conversões, mais tráfego gratuito do Google e maiores receitas com anúncios!
Já é nosso Publisher Premium? Entre para essa lista vip agora e comece a faturar muito mais com anúncios!

Kean Graham is the CEO and founder of MonetizeMore & a pioneer in the Adtech Industry. He is the resident expert in Ad Optimization, covering areas like Adsense Optimization,GAM Management, and third-party ad network partnerships. Kean believes in the supremacy of direct publisher deals and holistic optimization as keys to effective and consistent ad revenue increases.



10X your ad revenue with our award-winning solutions.