
This post was most recently updated on September 24th, 2019
This is a mobile-first world. People want information at their fingertips in an instant. That is why mobile has become a major driver of ad revenue for publishers. The surge in mobile usage is phenomenal and here to stay. Sadly, not all websites are mobile-ready. For those publishers suffering this plight, that also means losing thousands in ad revenue.
Related: UK Publishers Earn the Most from Mobile Ads
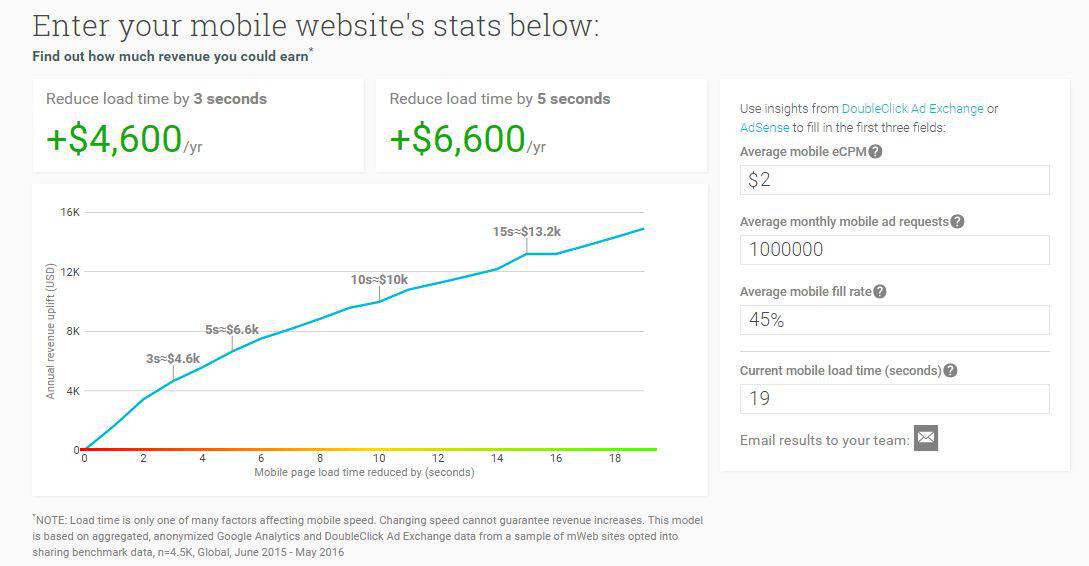
If you’re not convinced, check out the Adsense Mobile Revenue Calculator here to find out how mobile site speed affects your revenue opportunities. Before you get started with the mobile revenue calculator, make sure you perform these steps:
1) Find out your mobile site speed from WebpageTest.org. Under Advanced Settings, choose the connection type: Mobile
2) Log on to your DoubleClick Ad Exchange or AdSense account and take note of your:
Average eCPM, monthly mobile ad requests/ad queries, and match rate.
3) Plugin your mobile site stats in the ad revenue calculator.
It will look like the one below:

The chart above shows the indirect correlation of reduced mobile page load time and annual revenues. This illustrates not only how much money you can earn from reducing the mobile page load time, but how much you can LOSE if you don’t optimize mobile page speeds. Remember that more than 50% of mobile visits exit your site if it takes more than 3 seconds to load! User experience is king if you want the higher site and ad engagements, repeat visits, and lower bounce rates.
Now the question is: How to optimize mobile page load time to increase ad revenues?
This means reducing file sizes so you meet the average mobile web page (2.5 MB). It can take up to 12 seconds for a mobile page to load. Do everything you can to minify the size of assets like images, Javascript, and even the number of different fonts. Try to reach the goal of having file sizes lower than 1000 bytes. Every byte makes a difference when it comes to loading time.
Server requests directly affect page load time. The more server calls made, the longer the time it takes the site to load. So review all the sources of requests upon initial load of your page, such as analytics trackers, and ad calls from third-party providers. Make sure only the important ones are left on your page. Minimize server requests to ensure faster and more efficient user experience.
Related Reads: Use Anchor Ads for Mobile
The order by which elements of a page are called also spells a difference in page speed. It’s important that users are able to view what’s on the page before they think your site runs slow and abandon it. To make this work, identify the elements that appear above-the-fold. Have these come out first, even without loading the full content of the page? Large media assets like videos may interfere with priority content from loading, so be sure you got this checked. How quickly initial content loads on a page has a massive effect on user engagement.
These tips are fundamental. Once you implement them, follow the 3 steps mentioned earlier to take advantage of the mobile revenue calculator. We suggest you also consider reading about our PageSpeed Insights tool, the AMP Project, and you can also download our mobile ad optimization course for publishers here.
To have a team of ad optimization experts handles your mobile ad revenue strategy, sign up as a premium publisher!

Kean Graham is the CEO and founder of MonetizeMore & a pioneer in the Adtech Industry. He is the resident expert in Ad Optimization, covering areas like Adsense Optimization,GAM Management, and third-party ad network partnerships. Kean believes in the supremacy of direct publisher deals and holistic optimization as keys to effective and consistent ad revenue increases.
10X your ad revenue with our award-winning solutions.